สำหรับเรื่องที่ต้องการจะเขียนวันนี้คือเรื่องที่ดูเหมือนจะง่าย ๆ ก็คือการเขียน Use Case Diagram จริง ๆ ผมตั้งใจจะเขียนมาหลายเดือนแล้ว เอหรือจะเกือบปีแล้วก็ไม่รู้ คือผมได้มีโอกาสไปบรรยายเรื่องการพัฒนาโปรแกรมให้กับหน่วยงานหน่วยหนึ่ง ก่อนที่จะบรรยายผมก็ลองให้โจทย์กับผู้อบรมลองเขียน Use Case Diagram ดู ปรากฏว่าผู้เข้าอบรมหลายคนเขียน Use Case Diagram เหมือนกับว่ามันเป็น Flowchart และวันนี้เองสด ๆ ร้อน ๆ กับนักศึกษาในที่ปรึกษาของตัวเองก็ดูเหมืือนว่าจะเข้าใจผิดไปในแนวทางนั้นเช่นกัน ดังนั้นก็เลยคิดว่าคงต้องเขียนบล็อกนี้ขึ้นมาเสียหน่อยเพื่อจะช่วยให้เรื่องนี้ชัดเจนขึ้น
ก่อนอื่นเรามาทบทวนกันก่อนว่า Use Case Diagram มีจุดประสงค์อะไร ซึ่งคิดว่าพวกเราคงตอบกันได้ว่ามันมีหน้าที่หลักในการแสดง Functional Requirement ของระบบ ตัว Use Case หนึ่ง Use Case เป็นตัวแทนของฟังก์ชันหลักฟังก์ชันหนึ่งของระบบ ดูก็ง่ายดีใช่ไหมครับ แล้วปัญหาใีนอยู่ตรงไหน ลองมาดูโจทย์ที่ผมได้ใช้ทดสอบผู้เข้ารับการอบรมกับผมกันก่อนครับ
จงเขียน UML Diagram สำหรับระบบ ATM ที่่มีการทำงานคือฝากเงิน (Deposit) โอนเงิน (Transfer) และถอนเงิน (Withdraw) โดยจะต้องมีการตรวจสอบตัวตนของลูกค้าด้วย
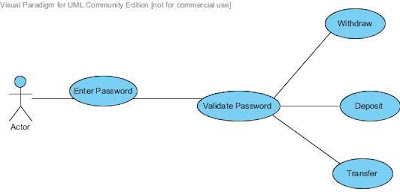
จากโจทย์ก็เป็นตัวอย่างพื้นฐานทั่วไป แต่มีผู้เข้ารับการอบรมหลายคนเขียน Use Case Diagram ในลักษณะนี้ครับ
 |
| Use Case Diagram แบบ Flowchart |
ซึ่งผมก็ได้สอบถามว่าทำไมเขาถึงเขียนไดอะแกรม ในลักษณะนี้ คำตอบของเขาก็คือ ก็ทำตามโจทย์อาจารย์ ตรวจสอบสิทธิก่อนที่จะอนุญาตให้ทำธุรกรรมอย่างอื่น จะเห็นได้ชัดนะครับว่านี่คือความเข้าใจผิด ตัว Use Case Diagram ไม่ได้แสดงโฟลว์การทำงานว่าอะไรต้องทำก่อนอะไร อีกจุดหนึ่งที่ผมคิดว่าเป็นปัญหาของไดอะแกรมนี้ก็คือตัว Use Case ของเขาสองตัวคือ Enter Password และ Validate Password นั้นอยู่ในระดับที่ย่อยมากเกินไป
ถึงตรงนี้หลายคนก็อาจตั้งคำถามว่าแล้วเราควรจะเขียนอย่างไรดี ผมไม่ตอบดีไหมนี่ ทิ้งให้คิดเป็นการบ้าน มาเฉลยพรุ่งนี้ สวัสดีครับ ...... :)
ล้อเล่นน่ะครับ เฉลยเลยแล้วกันเดี๋ยวอึดอัดกันแย่ แนวทางหนึ่งที่จะเขียน Use Case Diagram สำหรับปัญหานี้ก็ตามนี้ครับ
 |
| Use Case Diagram สำหรับระบบ ATM อย่างง่าย |
จากไดอะแกรมนี้ผมได้รวมเอา Validate Password และ Enter Password เข้าด้วยกันเป็น Use Case ที่ชื่อว่า Authenticate และใช้ความสัมพันธ์ include เพื่อแสดงให้เห็นว่า Use Case ที่เหลือทั้งสามนั้นจะต้องมีการตรวจสอบตัวตนของผู้ถือบัตร ไดอะแกรมนี้แสดงความต้องการของระบบตรงตามที่โจทย์กำหนดได้อย่างชัดเจน และ Use Case Diagram ได้ทำหน้าที่หลักที่มันควรจะทำนั่นคือการแสดง Functional Requirement ของระบบ ไม่ได้แสดงโฟลว์การทำงาน อย่าลืมนะครับว่า Use Case Diagram เรามักจะสร้างขึ้นในช่วงวิเคราะห์ระบบ ซึ่งการวิเคราะห์ระบบควรจะตอบคำถามว่า "what" ซึ่งหมายความว่าระบบนี้ทำอะไรให้ได้เสียก่อน ไม่ใช่ไปตอบคำถามของคำว่า "how" ซึ่งหมายถึงว่ามันทำงานอย่างไร ถ้ามีแนวคิดนี้อยู่ในใจตลอดก็น่าจะหลีกเลี่ยงการเขียน Use Case Diagram ในลักษณะที่เป็น Flowchart ได้
หวังว่าบล็อกนี้จะทำให้มีความชัดเจนเกี่ยวกับ Use Case Diagram มากขึ้นไม่มากก็น้อยนะครับ ...
ไม่มีความคิดเห็น:
แสดงความคิดเห็น